Tutorial Memasang Widget Top Komentator Yang Berfungsi Dengan Baik
 |
| credit to : wsiwebefectivo.com |
Dulu, saya ada juga pasang widget top komentator dekat blog tapi sejak dua menjak tiga menjak empat menjak ni, saya perasan dia tak berfungsi dengan baik. Kosong je di petak top komen tu. Lepastu semalam terjumpa entri tutorial pasang widget top komentator yang berfungsi dekat blog Farah Tower tu. Tak ingat blog dia sebenarnya. Lupa nak bookmark entri cik Farah Tower tu tapi sempat la bookmark website yang menyediakan widget top komentator tu. So thanks to cik Farah Tower sebab buat entri tutorial tu.
Okay jom ikut tutorial pasang widget top komentator di blog!
Tutorial Memasang Widget Top Komentator
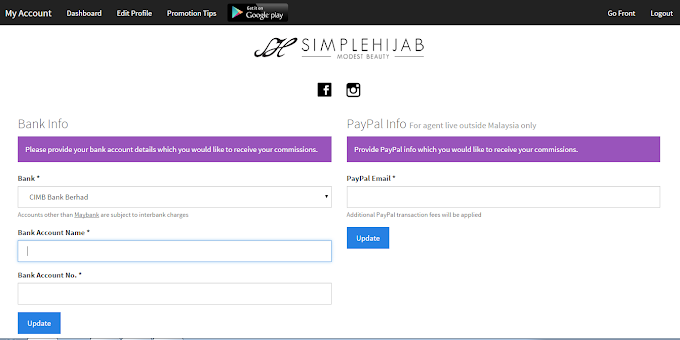
1. Pergi ke website SINI
2. Isi maklumat yang berkaitan di dalam Kotak Widget Options tu.
Nota :
*number of names : bilangan top komentator yang anda nak paparkan.
*round corner number for avatar image : ni saya tak usik. Sebab 4px tu dah okay la kot hahha. Kalau anda nak ubah, boleh juga.
*comment label : kan setiap komentator tu ada bilangan komen yang berbeza kan. Jadi, anda nak label kan KOMEN tu dengan perkataan apa, terpulang. Kalau saya, saya tulis 'komen'. Macam Cik Farah Tower tu tulis 'coret coret' tak silap. Kalau nak omputih sikit, tulis 'comments' pun boleh.
*dont show usersthat have name in below list : saya buat nama saya(Admin), hackers dan anonymous. Ataupun nak block sesetengah nama supaya tak muncul di top komentator pun boleh. Isi je nama dia kat bahagian ni hahaha.
*dont show users that have URL in below list : tulis URL yang anda isi nama dekat bahagian sebelum ni.
*time limit : top of month.
*Suka hati nak show avatar image ke tak, nak show order number ke tak, nak hide copyright ke taknak.
*your blog URL : URL blog anda.
3. Dah selesai isi semua maklumat, klik ADD WIDGET
4. Isi maklumat berkaitan di Add Page Element dan kemudian klik Add Widget
Nota :
*title : boleh ikut suka anda nak letak tajuk apa top komentator anda. Kalau saya-Pengkomen Tegar sayidahnapisahdotcom.
5. Anda akan nampak widget top komentator anda di layout blog. Boleh la nak letak kat mana yang anda suka di layout blog, kemudian SAVE ARRANGEMENT.
6. Dah siap! Boleh la VIEW BLOG. Tengok macam mana hasil anda :D
Kalau siapa yang pandai coding boleh la ubah-ubah font size, warna font tu, dan nak centre ke..nak left ke right ke. Kalau saya, saya ada ubah jugak, tapi ubah sikit-sikit je la hahaha. Tak berani nak ubah banyak sangat sebab tak power bab coding-coding ni. Saya just centre kan dia dan ubah font saiz je.
Dan mungkin ada yang tak puas hati dengan hasil widget top komentator dia, boleh la buang balik yang dah buat tu. Dan kemudian buat balik. Dan pasang semula.
Tapi saya ada kemusykilan sebenarnya. Macam mana kita nak buatkan dia sebulan sahaja? Maksudnya, kita nak di petak top komentator tu untuk bulan Oktober punya komen sahaja dan Bulan November, bulan November punya komen sahaja. Pahe dop?
Ke dia dah set up sendiri? Ke.. maksud top of month tu ialah jika bulan Oktober , komen pada tarikh 1-31 oktober sahaja dia ambik kira?
Haihh~ Confuse sebenarnya. Tapi semalam tak sempat nak temuramah cik Farah Tower dan lupa pula URL blog Cik Farah apa hahahaha. Adoii.
Tapi buat masa ni, saya hanya boleh bagi tutorial pasang widget top komentator ni sahaja. Sebarang penambahbaikan dan info lanjut, saya akan beritahu kemudian. Gituww~
Kalau tak faham pape, boleh beritahu di kotak komen. Sekian terima kasih :)

























6 Comments
oo. nk wt gak la..
ReplyDeleteOooo macam tu...Thanks info
ReplyDeleteAdik percaya tak dah lebih 20 kali akak buat ni..hehe...gara gara tak pandai bab coding..adoi..akak ingat akk je yang keliru..hehe..
ReplyDeletewahhh best laaaa tuto ni! kite dah berjaya buat dah! hihiii
ReplyDeleteKC.. mana top komentator KC? Tak de pun.. haha
ReplyDeleteSebelum ni dah pernah cuba letak widget ala2 macam ni tapi lepas tu kite delete.. akan datang rasa macam nak letak balik..
ReplyDeleteSilakan comment. Jangan malu, jangan segan yew :p